この記事は Goodpatch Advent Calendar 2017 – Qiita 8日目の記事です。
昨日は @enpipiさん、明日は @koyachiさんの予定です。
僕は普段、Prottと呼ばれるプロトタイピングツールの開発に携わっていて、今年はチーム内でデザインスプリントやユーザーテストも経験することができました。
そんな経験を生かして、最近流行りのAIアシスタントをプロトタイピングできる環境を作ってみました。
今回は、このブログでも以前とりあげた
Dialogflow(旧API.AI)を使って、AIアシスタントアプリをプロトタイピングしてみます。
DialogflowでAgentを作成する
DialogflowはGoogleアカウントでサインアップすることができます。
アカウントを作ったらさっそく始めましょう。
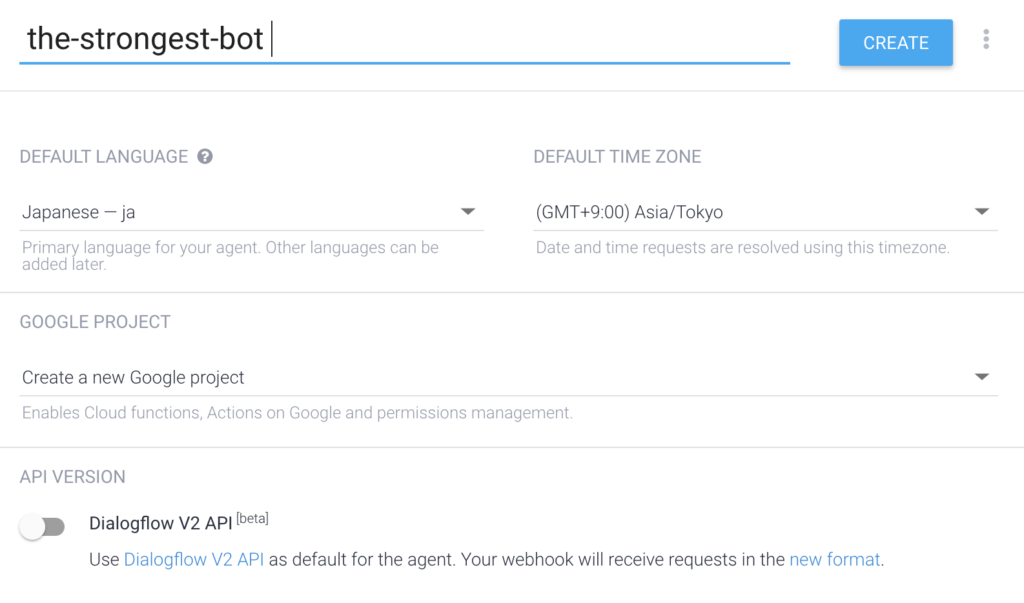
Agentの作成
まずはDialogflowでAgentを作成しましょう。
AgentとはDialogflowで作ることが出来る自然言語処理のモジュールです。
Default languageをJapaneseに設定しました。

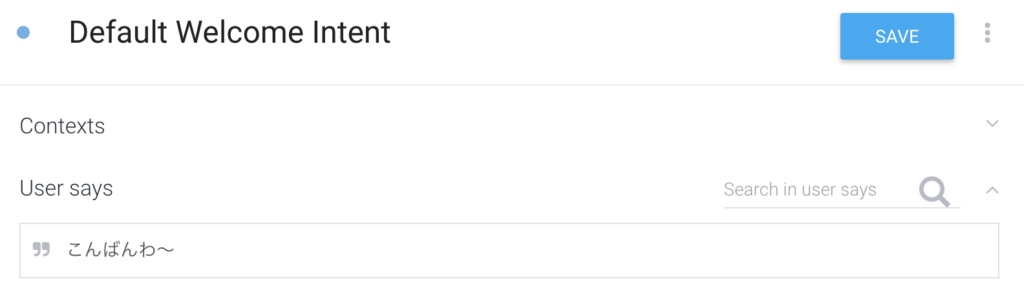
作成に成功すると、 Default Welcome Intent が作成されます。
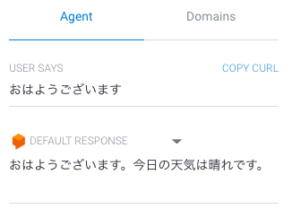
このIntentを選択して、User saysに何かキーワードを入れて保存してみましょう。

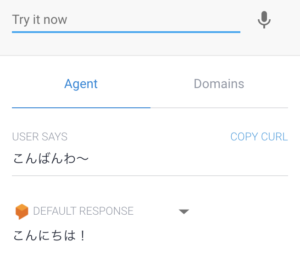
この状態で、画面右上の Try it nowに試しになにか文字を入れてみると・・・

認識してくれましたね!!
Welcome Intentは、Agentが起動された時に最初に応答するIntentです。
このタイミングで、対応する機能の説明を出力して次に自分で作成するIntentへ繋げるのが一般的な流れのようです。
もちろん、Welcome Intentをスキップして応答することもできます。
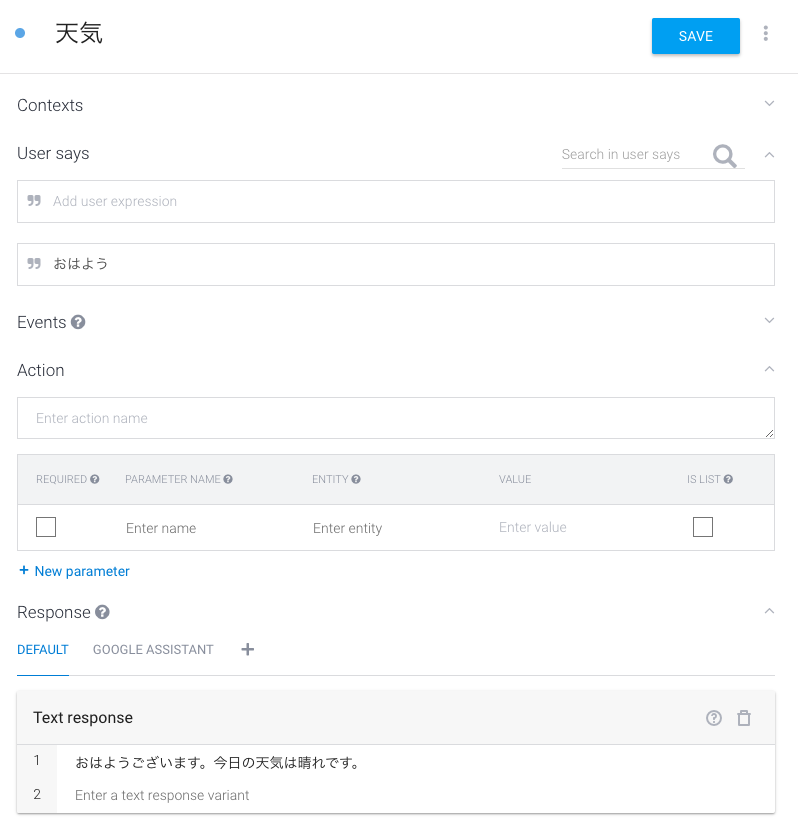
Intentを作る
さて、いよいよここからが本番です。
あなたの試したいアイデアをIntentで表現してみましょう。
簡単なプロトタイプであれば、特定のキーワードに対して固定のメッセージを応答するだけで作れてしまいます。
難しく考えなくても、プロトタイピングは検証するユーザーに実際に使っている場面を想起してもらえればいいんです。
(「オズの魔法使い」テストのように実装を前提としない手法も存在します。)
例えばこんな感じ。

Dialogflowは入力メッセージを学習して、Intentと紐付けることができるので、定義していない類似のメッセージであっても応答を返してくれます。
手間をかけなくても、テストしてもらうユーザーに自然な体験を提供できそうですね。

Androidアプリをさくっと作る
さて、Dialogflowの設定はひとまず置いておいて、今度は呼び出す側のアプリを作ります。
Dialogflowは、Google Assistantを始め、LINEやFacebook Messengerとのサービス連携に加えて、SDKを使ったアプリケーションへの組み込みにも対応しています。
今回はAndroid SDKを使って簡単なAndroidアプリを作ります。
(自分にとってAndroidで作るのが一番速そうだからです。)

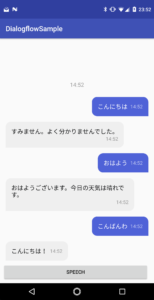
というわけで数時間使って作成したアプリがこちらです。
ChatUIのライブラリを使って、AIエージェント風のアプリを作成しました。
ymegane/DialogflowSample | GitHub
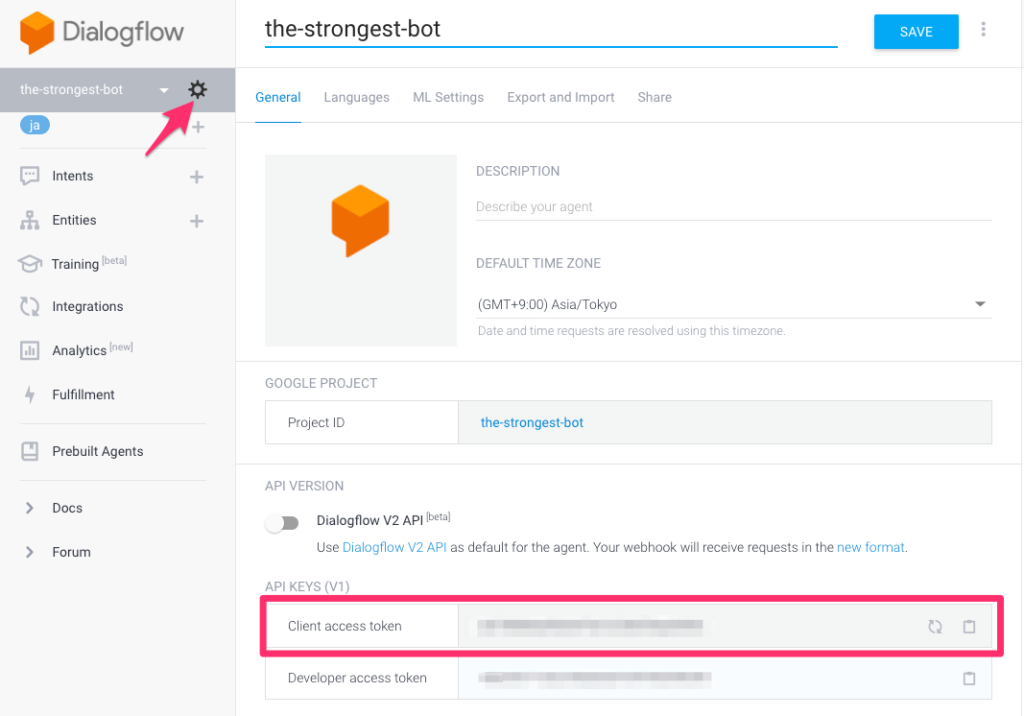
このプロジェクトの gradle.propertiesに定義している、CLIENT_ACCESS_TOKENにトークンを設定します。
Dialogflowのコンソールに戻って、トークンを取得しましょう。

動かしてみる
CLIENT_ACCESS_TOKEN にトークンを設定したらビルドして実行します。
動いていますね・・・!
超かしこそうなAIアシスタント(のプロトタイプ)があっという間に作れてしまいました。
おわりに
冒頭に挙げたデザインスプリントでは短い時間(1日とか)でプロトタイプを作ってユーザーインタビューを実施するという事もあります。
そんな時に、時間をかけずに出来るだけ実際に使っている場面を想像させることができるこのような手法は役に立つことがあるやもしれません。
今回は、Dialogflowの最も基本的な機能だけを使いましたが、EntityやWebhookを使えば、実際に使ってもらえる高度なサービスを作ることも可能です。
もうちょっと使いこなしていきたいですね。
ポエム
2017年はGoogle HomeやAmazon Alexa、LINEのClovaなど、AIアシスタントを搭載したスマートスピーカーと呼ばれる製品が日本に投入された年でした。
現状は、文脈の理解に限界があることや、利用できる機能を使う側が事前に把握しておく必要がある点など、一般の方がイメージするAIアシスタント(アイアンマンのJarvisみたいな)になるには、まだまだ越えるべきハードルが様々存在する分野だと思っています。
ただ、今の製品でも一旦使える環境を作ってしまえばかなり便利に使えることは確かです。
先日はかなりの安価でGoogle Homeが売られているのを目の当たりにして、これはひょっとすると本当に普及してしまうのかもしれない、と思ってしまいました。
今後も発展が楽しみな分野です。