はじめに
今年はFlutterに注目して、個人的に情報を追っていた1年でした。もう個人開発のモバイルアプリはFlutterでいいじゃんと思っている私です。 そんなFlutterですが、Google I/O 2019では昨年末からアナウンスされていたWebサポートが正式発表されました。
- Hummingbird: Building Flutter for the Web – Flutter – Medium
- A roundup of Flutter news at Google I/O – Flutter – Medium
それから半年ほどが経ち、Flutter for Webにも様々な改善が行われています。 今回は、発表当時試してみたけどしばらく追っていなかった方や、これから触ってみたい方に向けて、環境構築からリリースなど一通りの手順を解説してみたいと思います。
Flutter for Webとは
2019年現在のFlutterは、iOS/Androidアプリを主なターゲットとしたクロスプラットフォームで開発可能なアプリケーションのフレームワークです。複数のプラットフォーム用アプリを単一のコードベースで開発することが出来ます。モダンなUIフレームワークや充実した開発ツールが提供されていて、Firebaseを始めとしたプラグインも充実しているため、比較的容易に開発を始めることが可能です。 Flutter for Webは、そんなFlutterをWebブラウザで実行可能にしたものです。
現在もTechnical Previewの段階にあり、製品向けへの利用は推奨されていません。
本記事の公開直後、Betaへの移行がアナウンスされました。 https://medium.com/flutter/web-support-for-flutter-goes-beta-35b64a1217c0Webサポートに関する詳細な説明は本記事では割愛しますが、仕組みを知る上では次の公式ドキュメントが助けになるかと思います。
Web support for Flutter – Flutter
環境構築
さっそく公式ガイドを見ながら環境構築を始めます。Building a web application with Flutter – Flutter
Flutter SDKのダウンロード
現在のところ、Webサポートの入ったSDKを利用するには、masterかdevチャンネルを利用する必要があります。Betaへ移行されたため、現在ではbetaチャンネルで利用するよう案内されています。もしも既にflutter SDKを利用していれば、次のコマンドでSDKのチャンネルを切り替えます。
$ flutter channel beta
$ flutter upgrade インストール直後は、stableチャンネルに設定されています。Webサポートを利用するため、先に紹介したコマンドでチャンネルを切り替えます。 余談ですが、Flutterではこの他にもいくつかのリリースチャンネルが運用されています。私は普段の開発ではbeta環境を使用しています。ある程度の新しい機能と安定性のバランスが取れていることが多いと感じているためです。
Webサポートを有効にする
Webサポートを有効にするには、次のコマンドを利用します。$ flutter config —-enable-webコマンドを実行すると、
~/.flutter_settingsが生成されます。
{
“enable-web”: true
}flutter devicesを実行することで接続済みデバイスとして次のような結果が出力されます。
$ flutter devices
2 connected devices:
Chrome • chrome • web-javascript • Google Chrome 78.0.3904.108
Web Server • web-server • web-javascript • Flutter Toolsflutter doctorを利用することでもWebサポートが有効になっていることが確認できます。
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel dev, v1.12.15, on Mac OS X 10.15.1 19B88, locale ja-JP)
…
[✓] Chrome - develop for the web
…
[✓] Connected device (2 available)
! Doctor found issues in 2 categories.
既存プロジェクトへのWebサポートの追加
既存のプロジェクトにWebサポートを追加するには、プロジェクトのトップディレクトリで次のコマンドを実行するだけです。$ flutter create .実際に既存のプロジェクトで実行すると、web/index.htmlが新たに生成されました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>taptaptap2</title>
</head>
<body>
<script src=“main.dart.js” type=“application/javascript”></script>
</body>
</html>Webサポートを含めた新規プロジェクトを作成する
新規プロジェクトを作成する方法は、Webサポートが追加される前と変わりません。次のコマンドを実行することでiOS/Android/Webに対応したFlutterプロジェクトが生成されます。$ flutter create myappWebアプリを実行する
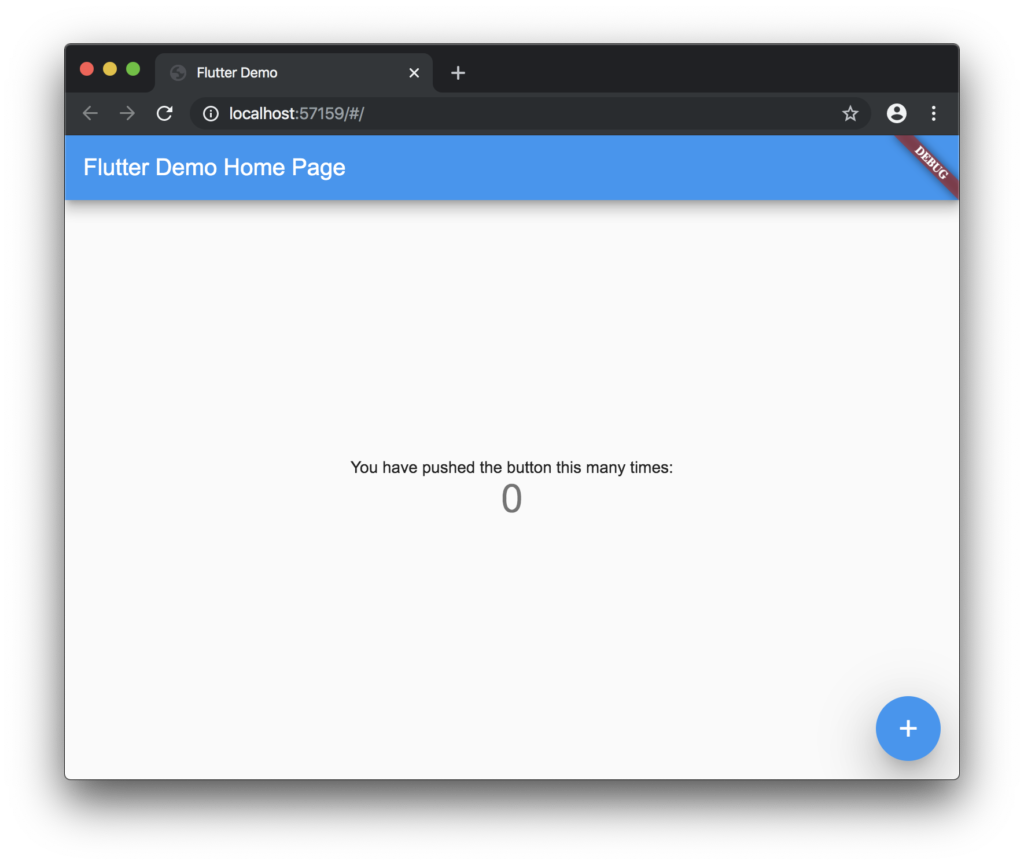
Webアプリを実行するには、次のコマンドを実行します。$ flutter run -d chrome合わせてブラウザのリロードを行う場合は、Rを入力します。 先程確認したように、IDE上からの実行にも対応しています。
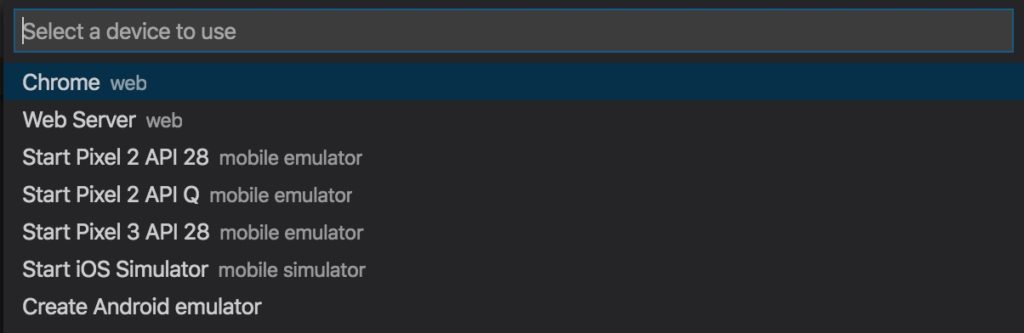
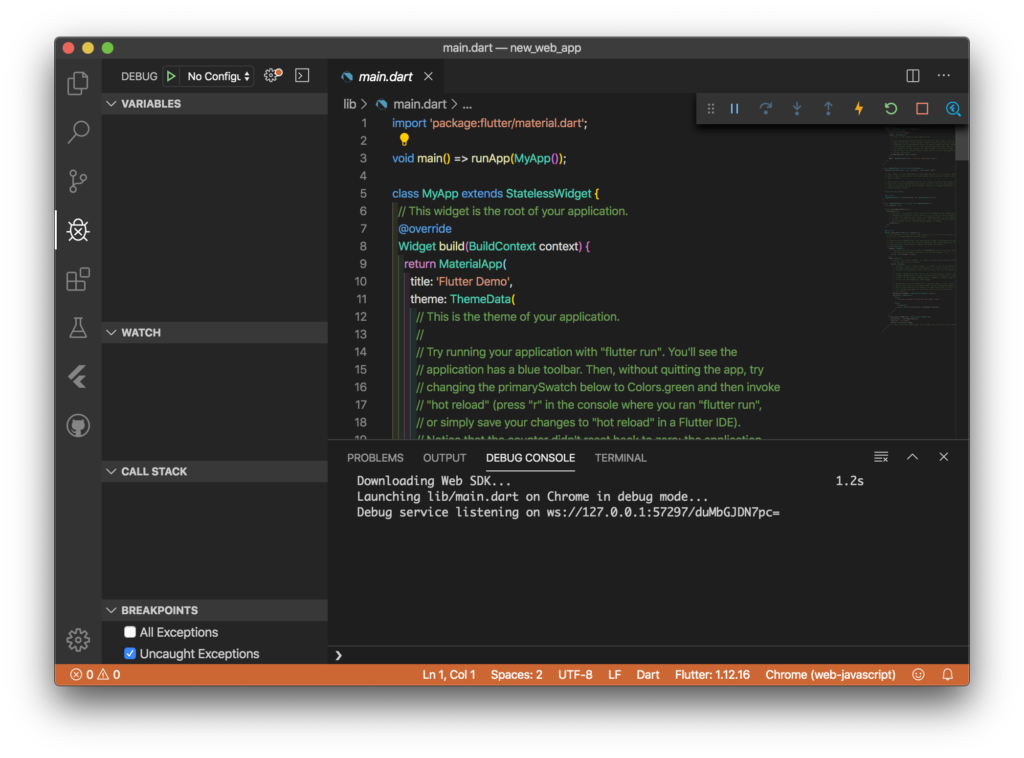
例えばVSCodeであれば、モバイルアプリを実行するときと同様に、deviceリストからChromeを選択した上で、F5キーを選択することでデバッグモードでの実行が可能になります。


リリースビルドの生成
リリースビルドを生成するには、次のコマンドを実行します。$ flutter build webflutter run --release -d chromeでも可能です。
アウトプットファイルは、 build/webに生成されます。このディレクトリをサーバーに配置することで、Webアプリの公開が可能です。
Github PagesやFirebase Hostingなどの各種ホスティングサービスも利用することができます。
サンプル
私が以前作成したアプリもWebサポートしたものをGitHub Pagesに置いてみました。iframeで埋め込んでも問題なく動いていますね。
https://ymegane.github.io/TapTapTap2/ また、こちらで実際にFlutter for webを利用したサンプルを見ることができます。
サンプルのその後
Flutterで開発する準備が一通り揃ったあとは、是非豊富に用意されたFlutterのWidgetとUIフレームワークを試してみましょう。Flutterは、公式のドキュメントやCodelabsが充実しているため、こちらに沿って一通り試してみるだけでも、基本的な開発手法について学んでいくことが可能です。 また、日本語の記事としては、@monoさんが執筆されている記事が大変充実しています。
私も一年を通して大変お世話になりました。
おまけ : Pluginなど
本家Flutterと統合されたことで、プラットフォームに依存しないDartパッケージであれば、基本的には利用可能です。また、既存のモバイル向けPluginに対しても、Webサポートが追加される動きも出てきました。
ブラウザでも代替可能な機能については、今後Webサポートも増えていくかもしれませんね。
- How to Write a Flutter Web Plugin – Flutter – Medium
- Web implementation of shared_preferences by yjbanov · Pull Request #2332 · flutter/plugins · GitHub
Flutterで利用できるPluginは、Flutter packagesとしてリストされていてWebからも検索することができます。
おわりに
繰り返すようですが、現在のところFlutterのWebサポートはTechnical Previewであることは変わりません。しかし、現在の状態でもFlutterの開発体験やドキュメントの充実度をそのままWebアプリケーション開発にも持ち込めるのは非常に魅力的に映ります。
2020年もさらに広がっていきそうなFlutterの世界が楽しみです。