ずいぶん悩んだんですが、Essential Phone買ってみました。
数日使ってみて、一番もやっとポイントであるステータスバーについてまとめました。
Androiderのみんな、Pixel2日本で発売されるといいな!こいつのことは忘れよう!
Essential Phoneだよ pic.twitter.com/AIwHKsZ95W
— Y (@y_megane) 2017年9月15日
Essential社、そしてEssential Phoneについて
正式には Essential Phone PH-1です。
Essential社についてすごく簡単に説明すると、Googleの元祖Android責任者だったAndy RubinがGoogleを辞めた後に立ち上げた会社です。
発売前からすでに3億ドルの資金調達に成功したりして注目度半端ないです。
そんなEssential社の製品第一弾がこのPH-1と言うわけです。
ベゼルレスディスプレイ(画面端が極端に小さい)、アルミより硬いチタン合金のボディ、そして背面にアタッチメント方式で様々なモジュールを追加できる点なんかが特徴です。
ベゼルレスが活用されるのはWhiteListのアプリだけ
PH-1の上部には大きなフロントカメラがディスプレイの上に鎮座しています。
さて、アプリから見た時にこの領域はどのように扱われるのでしょうか。
答えは、すべてステータスバーとして扱われます。
標準的なAndroidではステータスバー高は24dpですが、PH-1では約53dpになります。

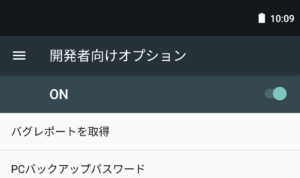
標準的なサイズのステータスバー

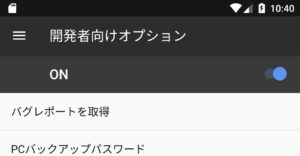
PH-1の開発者設定
また、Googleアプリを中心に、初期インストールアプリについてはこの大きなステータスバー領域に対応した表示が行われます。
一般のアプリの場合は、単に黒いステータスバーになります。

Google Play

Androidでは5.0からステータスバー色をアプリごとに定義できるようになっていて、現在では独自のテーマカラーを指定するのが一般的ですが、PH-1ではこの指定は無視されます。
これは、独自のAPIやPermissionで実現しているのではなく、独自のWhiteListで管理されています。
Essential PhoneはStatusBarに描画できるアプリのWhiteListを持っていて追加してほしければ連絡をくれということらしい🙄https://t.co/gwLKai7qfo
— Y (@y_megane) 2017年9月15日
また、Google Playでアプリとして配布されており、要望に応じて随時アップデートしていくようです。
なぜこのような仕様なのか
独自に定義した53dpのステータスバー領域が曲者です。
Material Design に照らし合わせてもステータスバーのサイズは24dpが標準です。
また、Android Framework APIとしてステータスバーの高さが定義されていないため、取得には少し工夫が必要です。
標準的なUIテンプレートに沿っている場合、このステータスバー高は意識する必要はありません。
意識するのは、例えばGoogle Photosのようにスクロール時にステータスバーにもコンテンツを描画し、かつToolbarも表示する場合です。
僕の知る限り、これを実現するにはfitSystemWindowなど標準の仕組みでは不十分で、ステータスバー分の領域を含んだ、通常より大きいToolbarを、フルスクリーンの画面に表示するしか実現方法がありません。
この時、ステータスバー分の高さを24dpなど固定値で指定してしまっていると、PH-1ではレイアウトが崩れてしまうのです。
後述する解決策を適用するとこの制限を回避できますが、この問題も顕在化してしまいます。

ステータスバーが使えないために、通常より大きな(しかしPH-1には足りない)ツールバーが表示されてしまう例。(Feedly)
おそらくEssentialは、影響のあるアプリが多かったため、安全策をとったのだと思います。また、Essentialとしては、現時点でこのアプローチから方針を変える気はないようです。
アプリ開発者としては、初期許可アプリのWhiteListと並行して、独自のPermissionを持つアプリは描画を許可するような作りが自然だったと思いますね・・。
ユーザーとしての解決策
このWhiteListは、Secure Settingsとして保持されています。
これを変更することで、任意のアプリにステータスバーへの描画を許可することが出来ます。
Secure settingsは通常のアプリでの変更は許可されていませんが、SDKツールであるADBを経由して特定のアプリに変更の許可を与えることが出来ます。
PH-1の場合は、 ESSENTIAL_LAYOUT_WHITELISTがその設定値にあたり、すでにこれを編集するアプリを作った開発者もいます。
1ユーザーとしては、今のところこの設定値を自分で編集することで大部分のアプリでステータスバーが使えるようになり、ある程度のモヤット感は払拭できます。

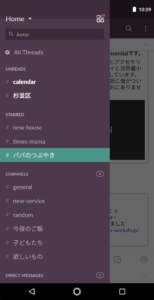
WhiteListに追加したTwitter
それでも、先程のFeedlyのようにアプリの実装に依存して、このようになることもあります。

Feedlyで強制的にステータスバーへの描画を許可してしまうとレウアウトが崩れる

SlackもDrawerがめりこむ。
開発者としてできること
- ステータスバーの値は固定値で指定しない。
- ステータスバーの影響がなく、PH-1でもいい感じに表示させたければ、WhiteListへの追加をEssentialに依頼する。
以上の2点です。重ね重ね、アプリの実装ですべてが解決できる手段を用意して欲しいです。
PH-1に思うこと
PH-2があるのなら、恐らくフロントカメラはめり込ませないのではないでしょうか。
現在のAndroid Frameworkではこのフロントカメラのめり込みをサポートできる十分な用意がありません。
将来のAndroidが何か対策を講じないかぎり、PH-2はGalaxyS8のような一般的なベゼルレスに落ち着くように思います。
PH-1のアプローチは、ユーザーにとっても開発者にとっても全く良い点がありません。ただの見掛け倒しです。
もっと言うと、すでに魅力的なハードウェアだけで勝負ができる時代は終わりました。
iPhone XであれPixel2であれ、その上で動いているアプリやクラウドサービスの受け皿でしかありません。いかにサービスを快適に使えるハードウェアかという視点しか一般ユーザーには意識されていません。
PH-1には独自のサービスなどは提供されておらず、OSも標準的なAndroid 7.1です。(Status barの件を除いて)
であれば、Pixel2に対して有利な点って何でしょう?(Pixel2はまだ発表されてもいないけど。
この視点で言えば、Nextbit Robinの方が幾分、魅力的だったと思います。
結果は残念でしたが。
相当にディスっておいた後になんですが、僕は昔からのハードウェア好きなので、このあたりのことを考えつつも、PH-1を買いました。このドタバタも楽しんでいます。
性能はすばらしく、ディスプレイも綺麗です。Android 8.0ももうすぐ対応してくれるようです。
開発者としてはPixel2も手に入れないと来年以降の開発が大変そうです😇
[追記] ステータスバーをコード上で取得するとどうなるの?
Statusbarのサイズ(高さ)を取得する。 | Qiita
override fun onWindowFocusChanged(hasFocus: Boolean) {
super.onWindowFocusChanged(hasFocus)
Log.v("MainActivity", "statusBar height=${getStatusBarHeight(this)}")
}
fun getStatusBarHeight(activity: Activity): Int {
val rect = Rect()
val window = activity.window
window.decorView.getWindowVisibleDisplayFrame(rect)
return rect.top
}
結果
Emulator(XXHDPI) : 72
PH-1 : 159
PH-1(WHITELIST) : 159
動的に取っていると、WHITELISTに入れてないアプリの場合、よりデザインが崩れそうだね!